USD Asset Creation
Post 1
Trying to create a USD asset can turn into quite the journey...
When building USD assets you need to keep a few things in mind:
1. ModelAPI
2. Payload, Reference, Sublayer
3. LIVERPS
4.Variants
5. Classes
6. usda, usdc, usd
7. Prims
and much more... read the glossary!
Each one of these points are there to help departments after the asset has been made to better interact with said asset.
Pixar's Create Asset Tutorial
If we take a look at Pixar's python example to Create an Asset, we can quickly see that a lot of what's going on in this script has nothing to do with an actual 3d asset(as in open up zbrush and sculpt mesh).
Where to find things related to an asset(payloads, references). What is it (component, assembly, mesh)? And general 3d environment info (axis=y, unit size).
So why use USD?
Well in short, the admin required to make assets would normally be handled by the artists/TDs/pipelineTDs on the fly(people intensive and boring) with many department specific tools. This can create a lot of headaches as it gets handed off to all the different departments and software along the line. USD knows what the pipeline needs and allows you to build it into your assets from the start. Now you end up with, not just the 3D geometry but also a Universal Description of what that means.... a "SMART Asset". That can be used in any software that support USD.
So why use NXT?
NXT's visual code style and ability to layer and instance nodes and graphs around suits USD very well. In my opinion NXT adds a needed level of management to USD that makes it more "user friendly" without the TD having to subscribe to any DCC's workflow/integration and drawbacks. It works more inline with USD's core idea of "Universal" and "Open".
USD core Library in NXT...
I have already started to make a core lib of USD nodes for NXT and we will be using a lot of them make our asset template.
Note: I'm ignoring the variants for now. I Will do variants in an up coming blog post.
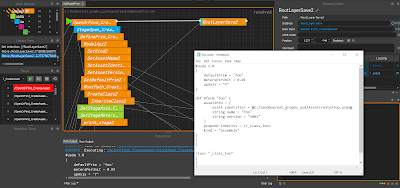
First Layer (Open/Create)
Here we will simply create the top level foo.usda stub file.
We will use three nodes:
findOrOpen, OpenStage and RootLayerSave nodes. They are all part of the usd_core(red)
layer in NXT.
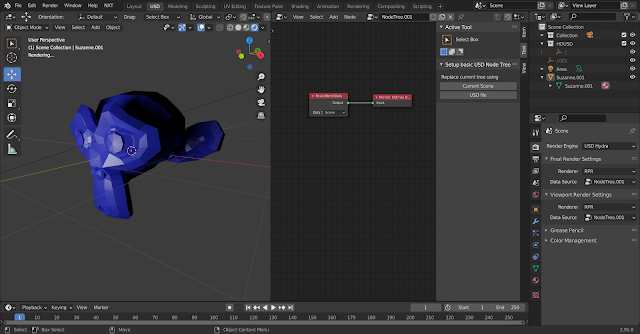
We are going to create a new layer above the tools layer(pink) and instance these nodes into that layer like:
When you execute this layer(see NXT docs on how this works). You should end up with a USD that looks like this:
An "empty" usda. Please note that we will be doing all the tuts as usda so we can see what gets written into the usd files. For geo and large data sets usdc files are a much better file type.
If you are unsure of where to find your usda file check your USD_file attrubute:
Second Layer (Stage data)
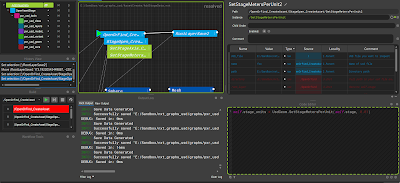
Now lets create a second layer above our first layer and add in some basic stage data:
Set Stage Axis allows us the ability to tell any DCC what the up Axis for a give USD is.
By making the axis a attribute in NXT it can easily be updated or changed as we add layers.
Next we set the scene scale:
This is super helpful when going between different DCC's(software) like Maya and Houdini.
Now when we execute our NXT graph we should end up with a foo.usda that looks like this:
Next post we will add the main prim data and a payload to that prim.
To be continued in Post 2 . . .