USD Asset Creation
Fifth Layer (Geom/UV Sublayers)
Blender
Lets add some actual 3D mesh to our geom.usda stub.
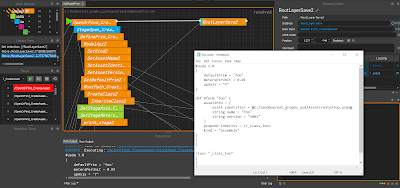
If we crack open Blender 2.91 we can Export a usda file as shown in the image above, BUT.
We instantly run into some issues:
First problem: At the moment you can export USD out of blender but you can't import. So we cant start our "artist" off with the stub USD files we have made(if you use Houdini or Maya you can import those as a starting point).
If we export out of blender like shown above, we are just overriding all the setup we did, see image below.
Now this wont break our overall setup(because we are sub-layering geom into model.usd), but we will lose all the stage data we added into the original stub.
To fix this we would need to build our own custom tools for when an artist starts their task(setup the correct hierarchy /foo/model/geom - Import tool -), And an Export tool to insure they don't just hard copy over our stub USD.
Second problem: Blender doesn't know what overrides are(cant just click a button to tell it to save a layer as overrides instead of defs). So we would need the custom exporting tool to know when we want to save as overrides.
Third problem: Blender saves its own data into the USD file(see above image). This is a pain but we can ignore it, or we could remove it with your custom exporter.
So we now need two more tools with UI for modelling in blender.
This is why departments tend to have their own dedicated TDs. Most departments will have more then one DCC that they use, so bare that in mind when you build tools.
In this imaginary 3D studio they use blender for their modelling department. But it could just as easily have been Maya and Zbrush or 3D Studio Max and Mud Box. This is why USD/NXT is so important for pipeline. Having universal tools that can speak to all these DCC's is a life saver.
Moving on...
Wouldn't it be nice if we could use NXT to make the importer and exporter you say. Well . . .
But for now we will focus on the USD layers themselves, I will do a spin off blogpost on these two tools in future.
Back to USD...
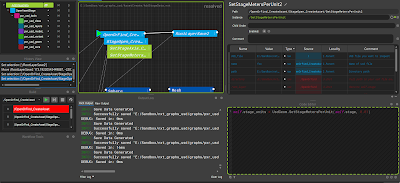
Now lets instance the NXT node stack for the geom and make the UV node stack:
Also you would want to make the UV layer use an override not a prim definition: